웹디자인, 혹시 최근 변화의 속도에 따라가기 힘들다고 느끼시나요? 3분만 투자하면 웹디자인의 혁신적인 발전과 미래 트렌드를 파악하여, 경쟁력을 한 단계 끌어올릴 수 있는 귀중한 정보를 얻을 수 있어요! 지금 바로 웹디자인의 미래를 함께 여행해 보시죠! 🚀
웹디자인 발전의 핵심 3가지
웹디자인의 발전은 다양한 분야의 영향을 받으며 끊임없이 진화하고 있어요. 하지만 그 중심에는 3가지 핵심 요소가 자리하고 있답니다.
“”
- AI 기반 디자인 도구의 등장: AI는 단순히 디자인 작업을 돕는 수준을 넘어, 창의적인 아이디어를 제시하고 디자인 프로세스 전반을 개선하는 역할을 하고 있어요.
- 반응형 웹 디자인의 고도화: 다양한 기기와 화면 크기에 최적화된 웹사이트 디자인은 더욱 정교해지고 사용자 경험(UX) 중심으로 발전하고 있죠.
- 지속가능성과 접근성의 중요성 증대: 환경 문제에 대한 인식이 높아짐에 따라 지속가능한 디자인과 모든 사용자를 위한 접근성이 웹디자인의 중요한 가치로 자리매김하고 있어요.
AI가 디자인의 미래를 바꾸다!
AI 기반 디자인 도구는 이제 웹디자인의 필수품이 되었어요. 과거에는 상상도 못했던 속도와 효율성으로 디자인 작업을 처리할 수 있게 되었죠! Adobe Photoshop, Illustrator 등 기존의 강력한 디자인 소프트웨어에 AI 기능이 통합되면서 디자인의 폭이 넓어지고, 초보 디자이너도 전문가 수준의 결과물을 만들어낼 수 있게 되었답니다. ✨
하지만 모든 것이 장밋빛인 것은 아니에요. AI 도구의 과도한 의존은 디자이너의 창의력 저하로 이어질 수도 있고, AI가 생성한 디자인의 저작권 문제도 여전히 논란의 중심에 있답니다. 따라서 AI 도구를 적절히 활용하는 방법을 숙지하는 것이 매우 중요해요. AI는 도구일 뿐, 진정한 창의성과 디자인 감각은 여전히 인간의 몫이라는 사실을 기억해야 해요!
반응형 웹 디자인: 모든 기기를 위한 완벽한 조화
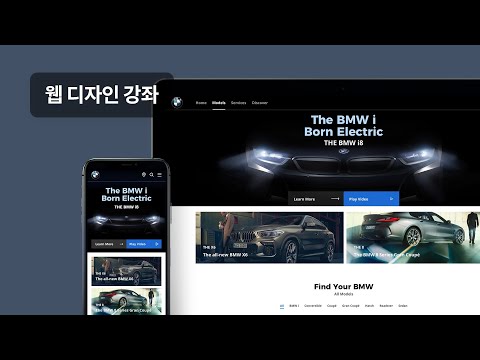
모바일 사용자가 급증하면서 반응형 웹 디자인의 중요성은 더욱 커졌어요. 데스크톱, 태블릿, 스마트폰 등 다양한 기기에서 최적의 사용자 경험을 제공하기 위해서는 반응형 웹 디자인이 필수적이죠. 단순히 화면 크기에 맞춰 디자인을 조정하는 것을 넘어, 각 기기의 특징을 고려하여 사용자 인터페이스(UI)를 최적화하는 것이 중요해요.
| 기기 종류 | 화면 크기 | 고려 사항 | 디자인 전략 |
|---|---|---|---|
| 데스크톱 | 1920 x 1080 이상 | 넓은 화면 활용, 상세 정보 제공 | 풍부한 콘텐츠와 기능 제공 |
| 태블릿 | 1024 x 768 | 휴대성과 편의성 고려 | 핵심 콘텐츠 중심, 간결한 UI |
| 스마트폰 | 360 x 640 이상 | 터치 인터페이스 최적화, 빠른 로딩 속도 | 직관적인 네비게이션, 최소한의 텍스트 |
지속가능성과 접근성: 모두를 위한 웹디자인
최근 웹디자인 트렌드에서 눈에 띄는 변화는 바로 지속가능성과 접근성에 대한 관심 증대입니다. 환경 보호를 위한 친환경 디자인, 장애인을 포함한 모든 사용자가 편리하게 웹사이트를 이용할 수 있도록 접근성을 높이는 디자인이 중요해지고 있어요. 에너지 효율적인 웹사이트 구축, 재활용 가능한 소재 사용, 모든 사용자를 위한 접근성 가이드라인 준수 등이 웹디자인의 새로운 과제로 떠오르고 있답니다. 🌎
웹디자인 발전 사례: 성공적인 변화의 모습
몇몇 기업들은 웹디자인 발전의 흐름을 적극적으로 받아들여 괄목할 만한 성공을 거두고 있어요. 예를 들어, Netflix는 사용자 맞춤형 추천 시스템과 직관적인 인터페이스를 통해 사용자 참여도를 크게 높였고, Airbnb는 고품질의 사진과 상세한 정보 제공을 통해 사용자의 신뢰도를 확보하며 성장을 이어가고 있죠. 이러한 성공 사례들은 웹디자인 발전의 방향을 보여주는 좋은 지표가 된답니다.
자주 묻는 질문 (FAQ)
Q1. AI 디자인 도구를 사용하면 디자이너의 역할이 줄어들까요?
A1. AI 도구는 디자인 작업의 효율성을 높여주지만, 디자이너의 역할을 완전히 대체할 수는 없어요. AI는 도구일 뿐, 창의적인 아이디어와 디자인 감각은 여전히 인간의 몫이죠. AI 도구를 활용하여 디자인 프로세스를 개선하고, 더욱 창의적인 작업에 집중할 수 있도록 역량을 강화하는 것이 중요해요.
Q2. 반응형 웹 디자인을 구현하는 데 어떤 기술이 필요한가요?
A2. 반응형 웹 디자인 구현에는 HTML, CSS, JavaScript 등의 웹 표준 기술과 함께 다양한 프레임워크와 라이브러리가 활용될 수 있어요. Bootstrap, React, Angular 등의 프레임워크는 반응형 웹 디자인을 효율적으로 구축하는 데 도움을 줄 수 있답니다.
함께 보면 좋은 정보: 웹디자인 발전의 세부 분야
1. 사용자 경험(UX) 디자인의 발전
UX 디자인은 단순히 웹사이트의 외형을 디자인하는 것을 넘어, 사용자의 경험 전반을 설계하는 것을 의미해요. 사용자의 니즈를 파악하고, 사용자 중심의 디자인을 통해 최상의 사용자 경험을 제공하는 것이 중요해요. 최근에는 사용자 리서치, 데이터 분석, A/B 테스트 등을 통해 사용자의 행동 패턴을 분석하고, 개선점을 찾아 디자인에 반영하는 과정이 더욱 중요해지고 있답니다.
2. 사용자 인터페이스(UI) 디자인의 발전
UI 디자인은 사용자가 웹사이트와 상호작용하는 방식을 디자인하는 것을 의미해요. 직관적이고 사용하기 쉬운 인터페이스를 설계하여 사용자의 만족도를 높이는 것이 중요하죠. 최근에는 모션 디자인, 마이크로 인터랙션 등을 통해 사용자 경험을 풍부하게 만들고, 몰입도를 높이는 디자인 트렌드가 나타나고 있어요.
3. 웹 접근성(Web Accessibility)의 발전
웹 접근성은 장애인을 포함한 모든 사용자가 웹사이트를 이용할 수 있도록 디자인하는 것을 의미해요. WCAG(Web Content Accessibility Guidelines) 등의 가이드라인을 준수하여 웹사이트를 디자인하고, 색상 대비, 키보드 접근성, 스크린 리더 호환성 등을 고려하는 것이 중요해요. 모든 사용자를 위한 포용적인 디자인이 웹디자인의 중요한 가치로 자리매김하고 있답니다.
‘웹디자인발전’ 글을 마치며…
웹디자인은 끊임없이 발전하고 있으며, 그 속도는 더욱 빨라지고 있어요. AI, 반응형 디자인, 지속가능성과 접근성 등은 웹디자인의 미래를 이끌어갈 중요한 키워드들이죠. 이 글을 통해 웹디자인의 최신 트렌드를 이해하고, 미래를 예측하는 데 도움이 되셨으면 좋겠어요. 앞으로도 변화하는 웹디자인의 세계를 주목하고, 새로운 기술과 트렌드를 적극적으로 활용하여 더욱 혁신적인 웹사이트를 디자인해 나가길 바랍니다! 👍